huskyのメリット
eslintを使用すればチーム内でコーディングのルールが統一することができます。
しかし、たまにエラーをうっかり見落として、eslintのエラーが出ているままコミットしてしまうことがあります。
そこでhuskyを使用することで、「eslintでエラーが出ている時はコミットできない」というルールを設定することが可能になります。
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
eslintの設定
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
+ "lint": "eslint --ext .jsx,.js .",
+ "lint:fix": "eslint --fix --ext .jsx,.js ."
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
+ "rules": {
+ "quotes": "error"
+ }
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}上記の修正で以下3点の修正を行いました。
①「yarn lint」でeslintにエラーがないか確認できるようになった。
②「yarn lint:fix」でeslintにエラーがあれば自動で修正が可能になった。
③「ダブルクオートではなく、シングルクオートを使用していたらエラー」というルールが追加された。
huskyの設定
huskyと必要なライブラリのインストール
yarn add -D husky lint-staged上記のコマンドでhuskyと必要なライブラリのインストールを行います。
huskyの初期設定
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint --ext .jsx,.js .",
"lint:fix": "eslint --fix --ext .jsx,.js ."
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"quotes": "error"
}
},
+ "husky": {
+ "hooks": {
+ "pre-commit": "lint-staged"
+ }
+ },
+ "lint-staged": {
+ "*.{js,jsx}": [
+ "eslint --ext .jsx,.js ."
+ ]
+ },
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"husky": "^8.0.0",
"lint-staged": "^13.2.0"
}
}ルート直下にある「/package.json」を上記のように修正します。
npx husky-init以上のコマンドを叩いてください。huskyの環境が構築されます。
「/.husky/pre-commit」が自動で生成されるので以下のように修正します。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
- npm test
+ yarn lint-staged確認
それではhuskyが問題なく動いているか確認します。
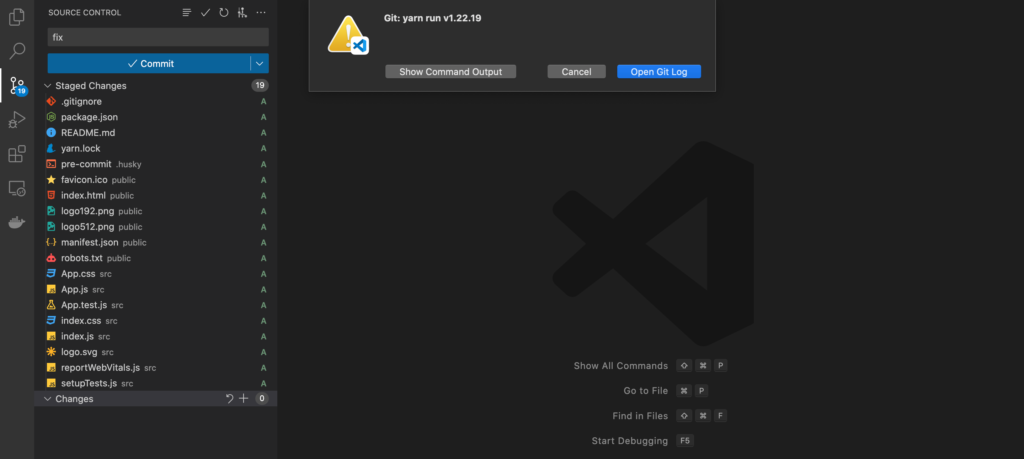
まずは全ての変更をステージング追加してコミットしてください。

何かしらのエラーが表示されるはずです。
(私はgit graphを使用しています。なんでもOKです。)
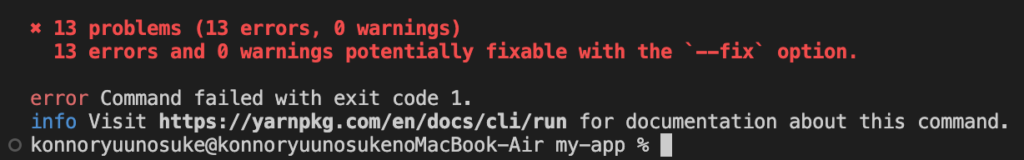
yarn lintエラーがないか確認しましょう。
以下のようにエラーが見つかるはずです。

エラーがあったため、huskyが起動し、コミットできなかったということですね。
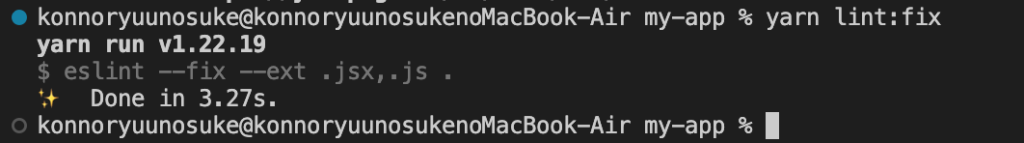
エラーを修正するコマンドを叩きましょう。
yarn lint:fix
無事エラーが自動修正されたことを確認します。
もう一度全てのファイルをステージングに追加し、コミットします。
無事コミットできたらhuskyの導入成功です。











