目次
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
jestを使用してみる
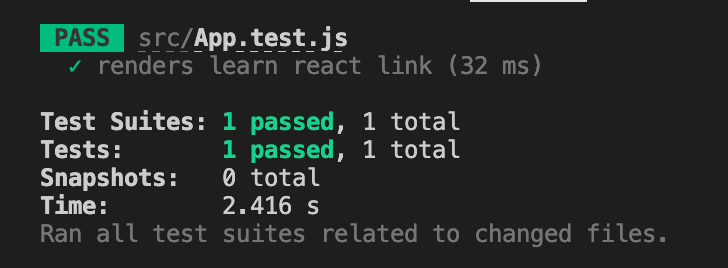
yarn test上記のコマンドでjestを使用してみましょう

上記のように表示されたらテストが成功しています。
エラーを表示させてみる
yarn test上記のコマンドでjestを使用してみましょう
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
- const linkElement = screen.getByText(/learn react/i);
+ const linkElement = screen.getByText(/learn jest/i);
expect(linkElement).toBeInTheDocument();
});
上記のようにファイルを修正してください。
上記のテストは「<App />」コンポーネント内に「learn jest」という文字が存在するかテストしています。
存在しないはずなのでエラーが起きるはずです。
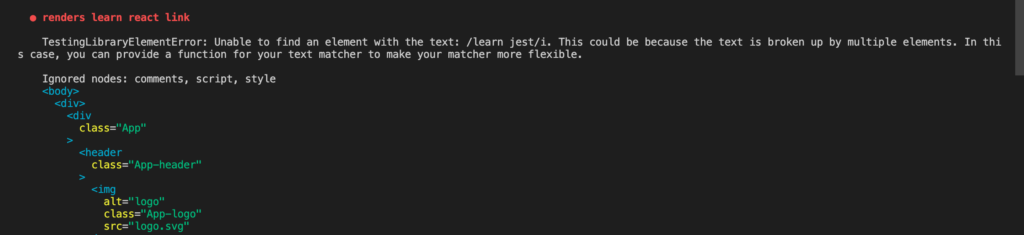
yarn test上記のコマンドを叩き下記の様な表示がされれば成功です。

これでエラーの表示は成功です。
エラーを解決する
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
- Learn React
+ Learn jest
</a>
</header>
</div>
);
}
export default App;
上記のようにファイルを修正します。
これで「<App />」コンポーネント内に「learn jest」という文字が存在するのでエラーが解決されるはずです。
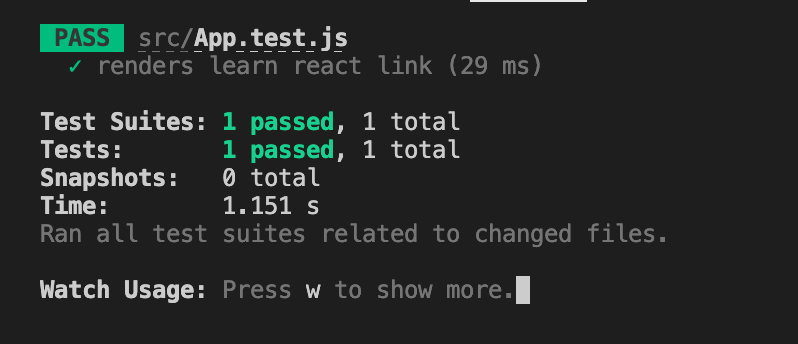
yarn test上記のコマンドを叩き下記の様にエラーが解決されていれば成功です。

あわせて読みたい


Reactでeslintを使用してみる
【eslintのメリット】 eslintを使用するメリットは「チーム内でコーディングのルールが統一される」ということです。これによって「こういう時はシングルクオートではな...