目次
はじめに
今回はvscodeでファイルを編集し保存した時に、自動的にprettierが起動しファイルの修正を行う様に設定します。例ではReactを使用しています。
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
設定を追加する
ルート直下に「.prettierrc」というファイルを作成し、以下のように修正しましょう。
{
"singleQuote": false
}これで「シングルクオートではなくダブルクオートを使う」という設定がされました。
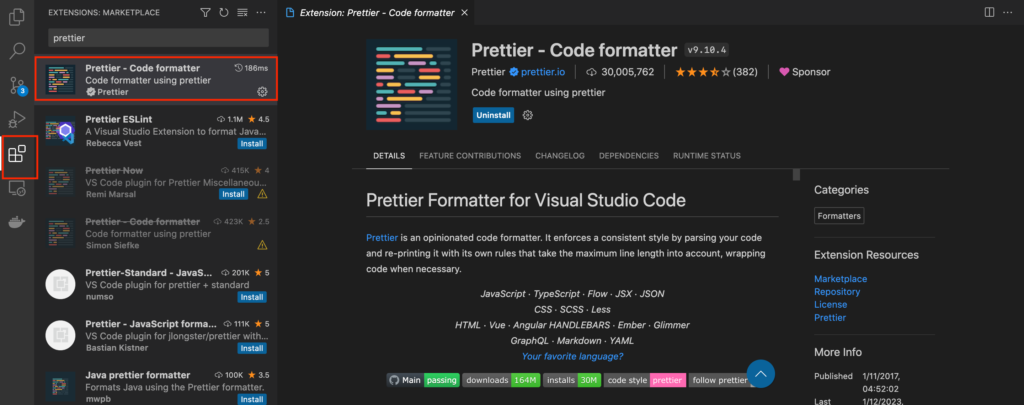
prettierのプラグインをvscodeにインストール

vscodeのプラグインでprettierと検索し、上記のプラグインをインストールしてください。
vscodeの設定を変更
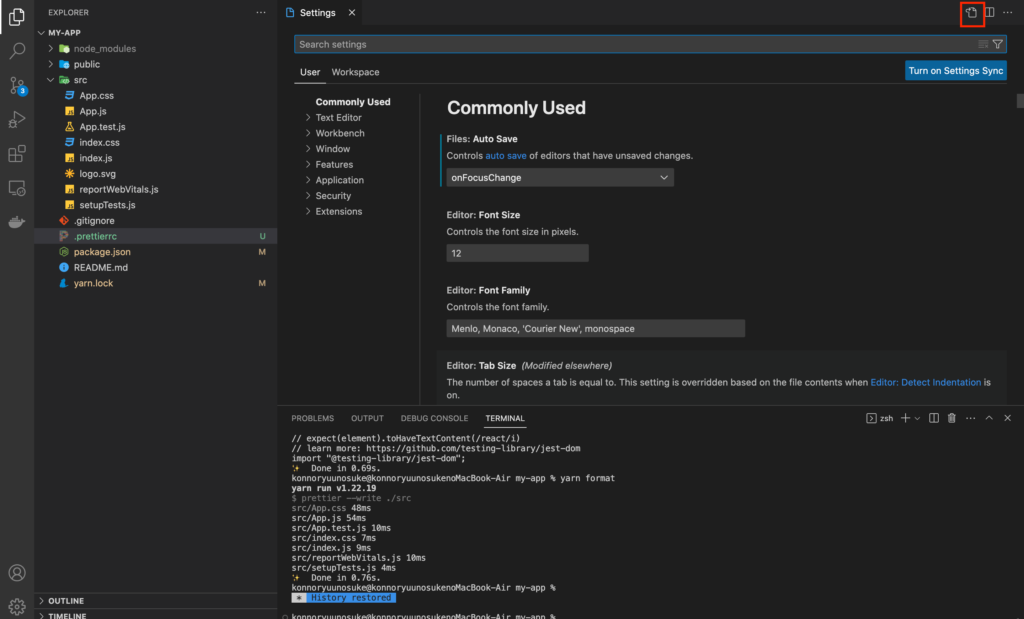
vscodeで「command + ,」を行うとSettingsの画面が開けます。
そこで下記のアイコンをクリックしてsettings.jsonを開きましょう。

{
// ...省略
+ "[javascript]": {
+ "editor.defaultFormatter": "esbenp.prettier-vscode" //フォーマッターにprettierを設定
+ },
+ "editor.formatOnSave": true //ファイルが保存されたら自動でフォーマット
}settings.jsonを上記の様に修正してください。
これでファイルを保存した時にprettierが走り自動でファイルを修正してくれます。
確認
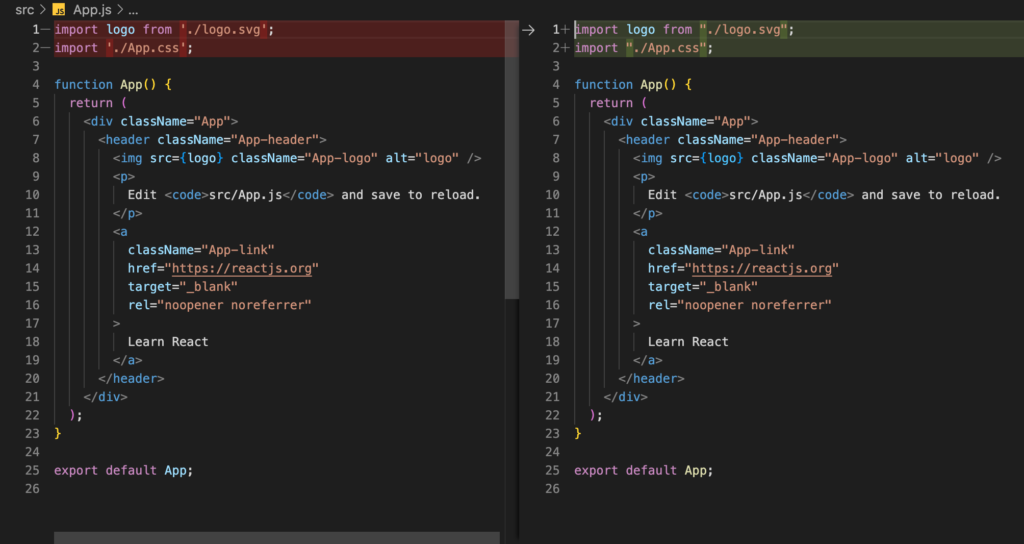
先ほどエラーの起きていた「/src/App.js」を開きましょう。
「command + s」でファイルを保存し、自動的に修正されればOKです。

vscodeの設定をこのプロジェクトにのみ適用させたい場合
{
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" //フォーマッターにprettierを設定
},
"editor.formatOnSave": true //ファイルが保存されたら自動でフォーマット
}ルート直下に「/.vscode/settings.json」を作成し、上記の様に記述してください。
おまけ
あわせて読みたい


Reactでprettierを使用してみる
【prettierのメリット】 prettierを使用するメリットは「チーム内でコーディングのルールが統一される」ということです。これによって「こういう時はシングルクオートで...
あわせて読みたい


vscodeでファイルを保存時にeslintで自動修正する@React
【はじめに】 今回はvscodeでファイルを編集し保存した時に、自動的にeslintが起動しファイルの修正を行う様に設定します。例ではReactを使用しています。 【手順】 cre...











