目次
はじめに
今回はvscodeでファイルを編集し保存した時に、自動的にeslintが起動しファイルの修正を行う様に設定します。例ではReactを使用しています。
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
エラーを表示させる
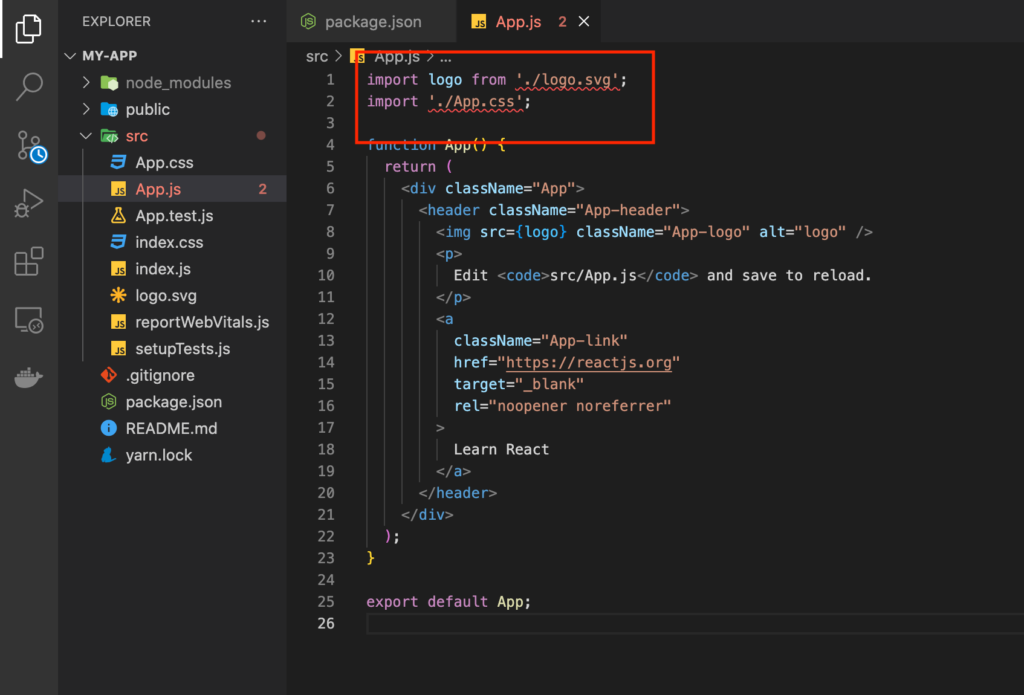
目標:ダブルクオートではなく、シングルクオートを使用していたらエラーを表示させてみましょう。
eslintの設定を変更
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"lint": "eslint --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
+ "rules": {
+ "quotes": "error"
+ }
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}以上で「ダブルクオートではなく、シングルクオートを使用していたらエラー」というルールを設定しました。
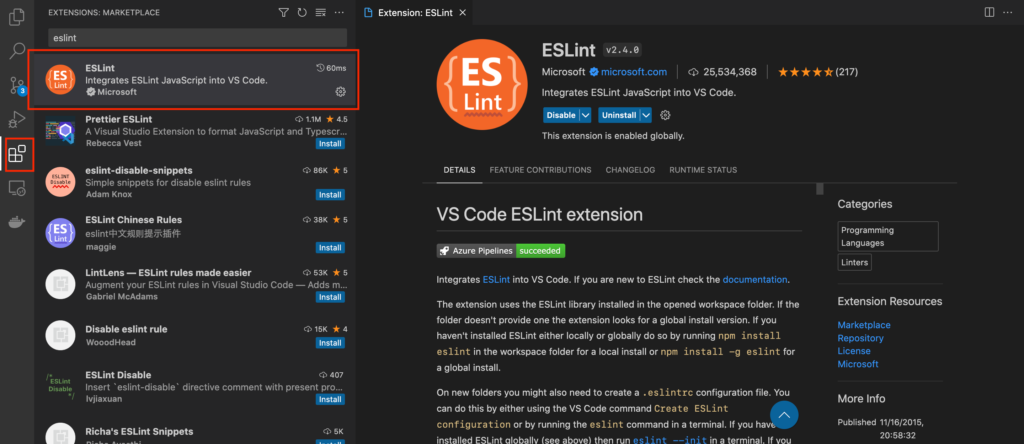
eslintのプラグインをvscodeにインストール

vscodeのプラグインでeslintと検索し、上記のプラグインをインストールしてください。

うまくいけば「/src/App.js」にエラーが表示されているはずです。
vscodeの設定を変更
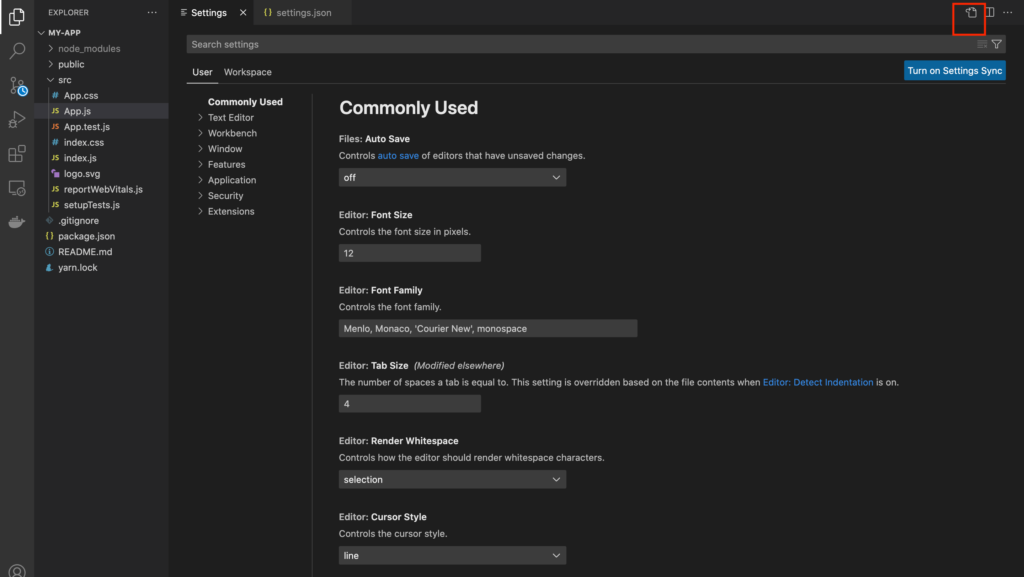
vscodeで「command + ,」を行うとSettingsの画面が開けます。
そこで下記のアイコンをクリックしてsettings.jsonを開きましょう。

{
// ...省略
+ "editor.codeActionsOnSave": {
+ "source.fixAll.eslint": true
+ },
}settings.jsonを上記の様に修正してください。
これでファイルを保存した時にeslintが走り自動でファイルを修正してくれます。
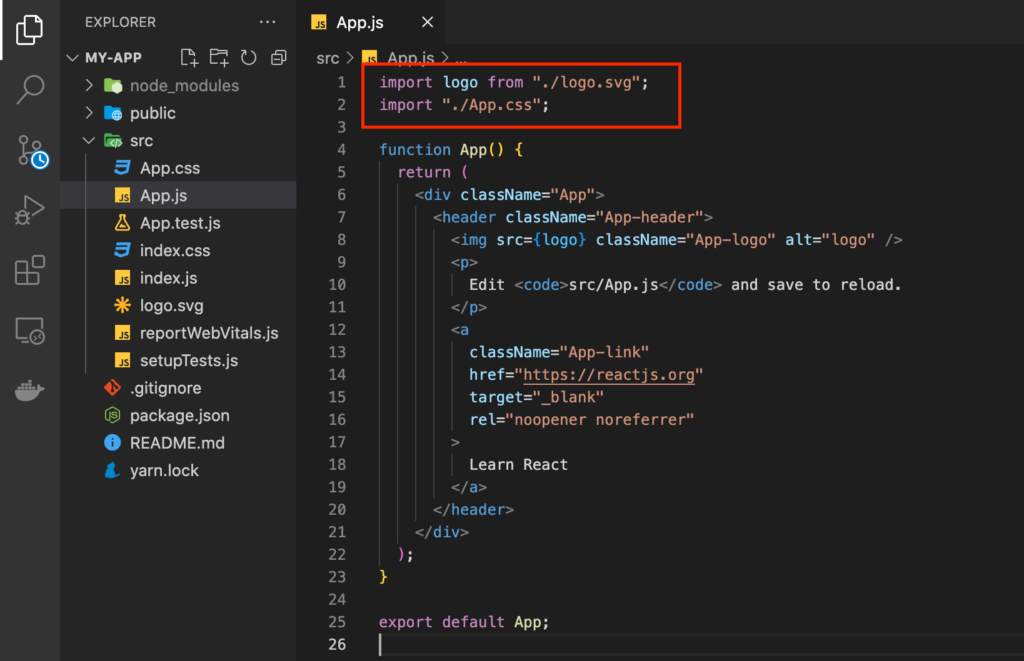
確認
先ほどエラーの起きていた「/src/App.js」を開きましょう。
「command + s」でファイルを保存し、自動的に修正されればOKです。

vscodeの設定をこのプロジェクトにのみ適用させたい場合
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}ルート直下に「/.vscode/settings.json」を作成し、上記の様に記述してください。











