目次
はじめに
環境
・node -v:v20.12.1
・yarn -v:1.22.19
手順
create-next-appでプロジェクトを作成する
yarn create next-app --typescript my-app上記のコマンドでプロジェクトを作成しましょう。
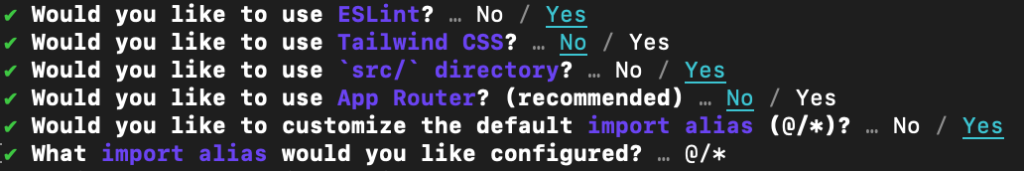
いろいろ聞かれますが、下記のように回答します。

eslintの設定
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
+ "lint:fix": "next lint --fix",
"lint": "next lint"
},
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.1.4"
},
"devDependencies": {
"typescript": "^5",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"eslint": "^8",
"eslint-config-next": "14.1.4"
}
}
これで「yarn lint:fix」でeslintにエラーがあれば自動で修正が可能になりました
{
"extends": "next/core-web-vitals",
+ "rules": {
+ "quotes": ["error", "single"]
+ }
}「これでシングルクオートではなくダブルクオートを使用していたらエラー」というルールが追加されました。
確認
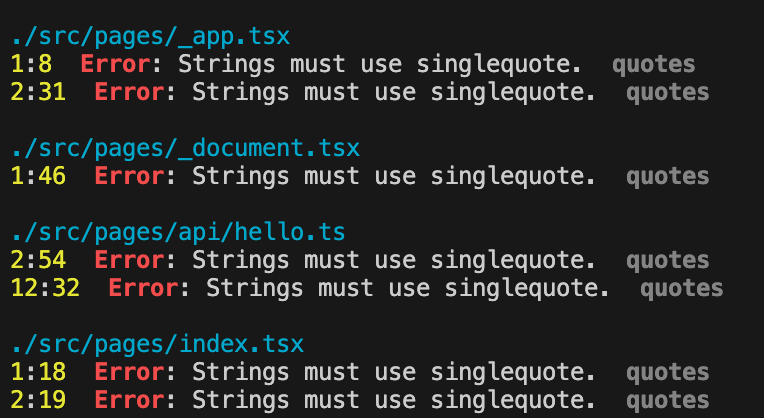
yarn lintエラーがないか確認しましょう。
以下のようにエラーが見つかるはずです。

エラーを修正するコマンドを叩きましょう。
yarn lint:fix
ファイルを確認してみて自動で修正がされていれば成功です。

あわせて読みたい


Next.jsで作成したアプリでprettierを使用する
【はじめに】 環境 ・node -v:v20.12.1・yarn -v:1.22.19 【手順】 create-next-appでプロジェクトを作成する yarn create next-app --typescript my-app 上記のコマ...
あわせて読みたい


【最小構成】Next.jsでhuskyを使用しeslintにエラーがない時のみコミット可能に設定する
【はじめに】 環境 ・node -v:v20.12.1・yarn -v:1.22.19 【手順】 create-next-appでプロジェクトを作成する yarn create next-app --typescript my-app 上記のコマ...











