目次
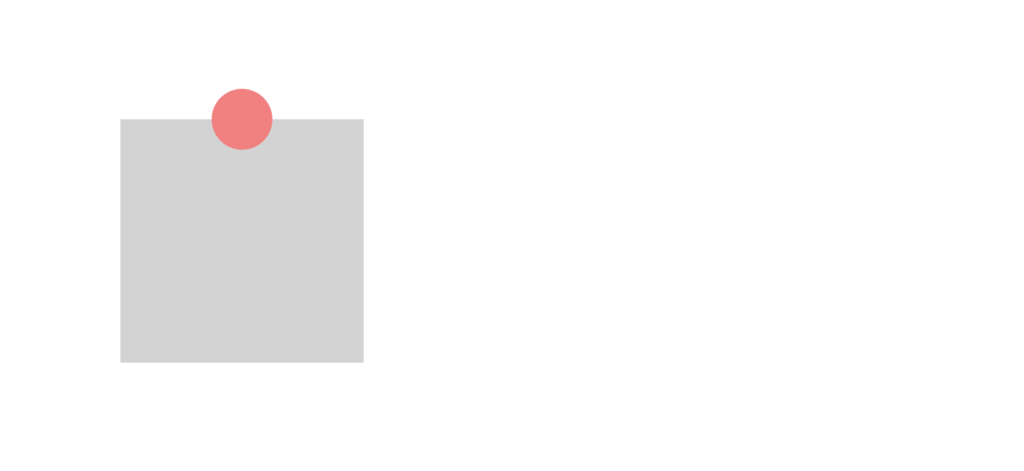
目標
下記を実装する

実装
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="padding: 100px">
<!-- ここから -->
<div class="box">
<div class="icon"></div>
</div>
<!-- ここまで -->
</div>
</body>
<style>
.box {
position: relative;
background-color: lightgray;
width: 200px;
height: 200px;
}
.icon {
background-color: lightcoral;
width: 50px;
height: 50px;
border-radius: 50%;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</html>
left: 50%;
親要素の幅に対して50%右に移動
transform: translate(-50%, -50%);
自分自身の幅に対して50%左と上に移動