目次
prettierのメリット
prettierを使用するメリットは「チーム内でコーディングのルールが統一される」ということです。これによって「こういう時はシングルクオートではなくダブルクオートを使ってください😠」みたいな無駄なやりとりがなくなるのです✨
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
prettierのインストール
yarn add -D prettier上記のコマンドでprettierをインストールしましょう。
設定を追加する
ルート直下に「.prettierrc」というファイルを作成し、以下のように修正しましょう。
{
"singleQuote": false
}これで「シングルクオートではなくダブルクオートを使う」という設定がされました。
コマンドを追加する
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
+ "format": "prettier --write ./src",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
上記のコマンドを追加します
確認
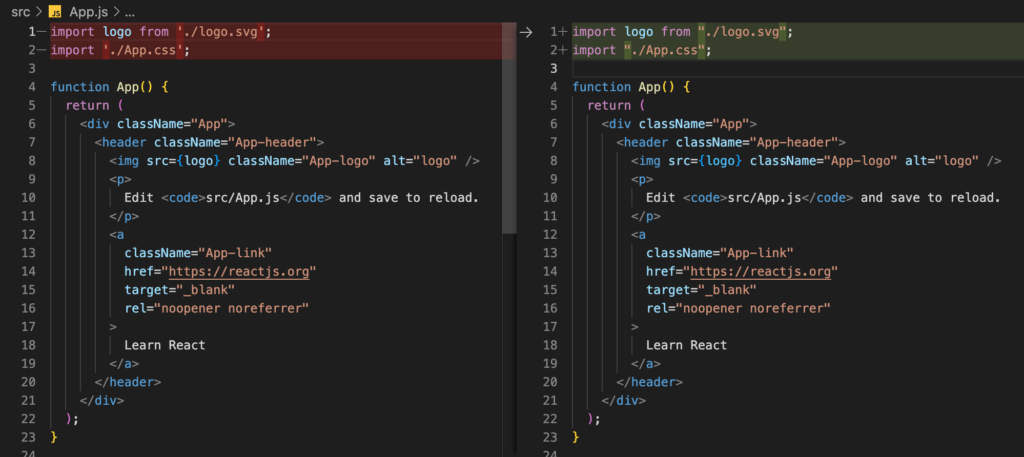
yarn format上記のコマンドを叩き、下記の様に自動で修正が行われていれば成功です。

これで自動フォーマットが可能になりました。
おまけ
あわせて読みたい


Reactでeslintを使用してみる
【eslintのメリット】 eslintを使用するメリットは「チーム内でコーディングのルールが統一される」ということです。これによって「こういう時はシングルクオートではな...











