目次
はじめに
「ファイルの変更を監視し、自動でeslintを走らせ修正したい。」
今回はeslint-watchというライブラリを使用し、自動でファイルの監視と修正を行います。
例ではReactを使用しています。
この方法は個人がvscodeなどで設定を行う必要がないため、おすすめです。
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
コマンドを追加する
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
+ "lint": "eslint --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
上記のコマンドを追加したら下記のコマンドで確認してみましょう。
yarn lint上記のコマンドを叩き下記の様な表示がされれば成功です。

これでeslintを起動させることが可能になりました。
エラーを表示させる
目標:ダブルクオートではなく、シングルクオートを使用していたらエラーを表示させてみましょう。
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"lint": "eslint --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
+ "rules": {
+ "quotes": "error"
+ }
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}以上で「ダブルクオートではなく、シングルクオートを使用していたらエラー」というルールを設定しました。
以下のコマンドを叩いてください。
yarn lint上記のコマンドを叩き下記の様な表示がされれば成功です。

以上で「ダブルクオートではなく、シングルクオートを使用していたらエラーを表示させる」ことに成功しました。
eslint-watchをインストールする
yarn add -D eslint-watch上記のコマンドで「eslint-watch」をインストールします。
eslintはデフォルトで監視&自動修正の機能がないためライブラリのインストールが必要です。
「/package.json」が以下の様に変更されるはずです。
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"lint": "eslint --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"quotes": "error"
}
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
+ "devDependencies": {
+ "eslint-watch": "^8.0.0"
+ }
}eslint-watchのコマンドを追加
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"lint": "eslint --ext .jsx,.js .",
+ "lint:watch": "esw --watch --fix --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"quotes": "error"
}
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"eslint-watch": "^8.0.0"
}
}これでeslint-watchのコマンドの追加が完了しました。
確認
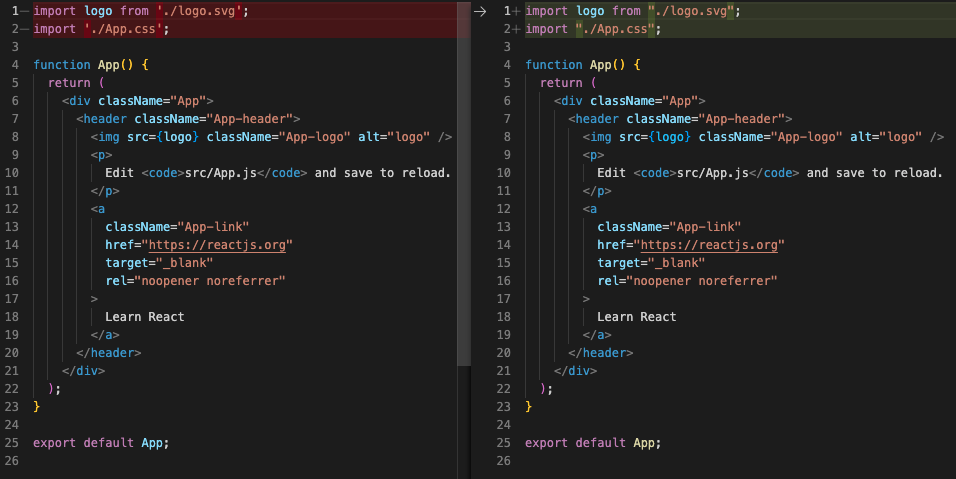
yarn lint:watch上記のコマンドを叩き下記の様に自動で修正が行われていれば成功です。
また、シングルクオートに戻しても保存するたびにダブルクオートに修正されることもご確認ください。

これでエラーの自動修正が可能になりました。
おまけ
あわせて読みたい


vscodeでファイルを保存時にeslintで自動修正する@React
【はじめに】 今回はvscodeでファイルを編集し保存した時に、自動的にeslintが起動しファイルの修正を行う様に設定します。例ではReactを使用しています。 【手順】 cre...