eslintのメリット
eslintを使用するメリットは「チーム内でコーディングのルールが統一される」ということです。これによって「こういう時はシングルクオートではなくダブルクオートを使ってください😠」みたいな無駄なやりとりがなくなるのです✨
手順
create-react-appでプロジェクトを作成する
yarn create react-app my-app上記のコマンドでプロジェクトを作成しましょう。
コマンドを追加する
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
+ "lint": "eslint --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
上記のコマンドを追加したら下記のコマンドで確認してみましょう。
yarn lint上記のコマンドを叩き下記の様な表示がされれば成功です。

これでeslintを起動させることが可能になりました。
エラーを表示させる
目標:ダブルクオートではなく、シングルクオートを使用していたらエラーを表示させてみましょう。
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"lint": "eslint --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
+ "rules": {
+ "quotes": "error"
+ }
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}以上で「ダブルクオートではなく、シングルクオートを使用していたらエラー」というルールを設定しました。
以下のコマンドを叩いてください。
yarn lint上記のコマンドを叩き下記の様な表示がされれば成功です。

以上で「ダブルクオートではなく、シングルクオートを使用していたらエラーを表示させる」ことに成功しました。
エラーを自動修正させる
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
- "lint": "eslint --ext .jsx,.js .",
+ "lint": "eslint --fix --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"quotes": "error"
}
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}上記の様に「–fix」というオプションを追加してください。
これによってeslintが起動したときにエラー表示するだけではなく、修正可能であればプログラムが勝手に修正を行なってくれます。
それでは下記のコマンドで確認しましょう。
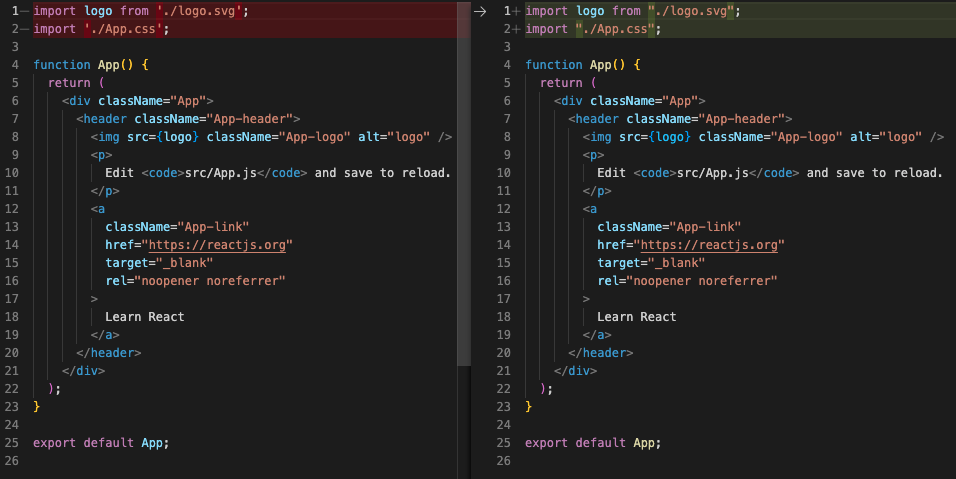
yarn lint上記のコマンドを叩き下記の様に自動で修正が行われていれば成功です。

これでエラーの自動修正が可能になりました。
設定ファイルを分ける
このままだと設定などが増えていったときに「package.json」が大きなファイルになってしまうので読みにくいです。
eslintの設定のみ別のファイルに切り出しましょう。
ルート直下に「.eslintrc.json」というファイルを作成し、下記の様に記載してください。
自動で読み取ってくれます。
{
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"quotes": "error"
}
}下記のコードが不要になったため、削除してください。
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"lint": "eslint --fix --ext .jsx,.js .",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
- "eslintConfig": {
- "extends": [
- "react-app",
- "react-app/jest"
- ]
- },
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}yarn lint上記のコマンドを叩き問題なく動作すれば成功です。
おまけ













