目次
はじめに
環境
・node -v:v20.12.1
・yarn -v:1.22.19
手順
create-next-appでプロジェクトを作成する
yarn create next-app --typescript my-app上記のコマンドでプロジェクトを作成しましょう。
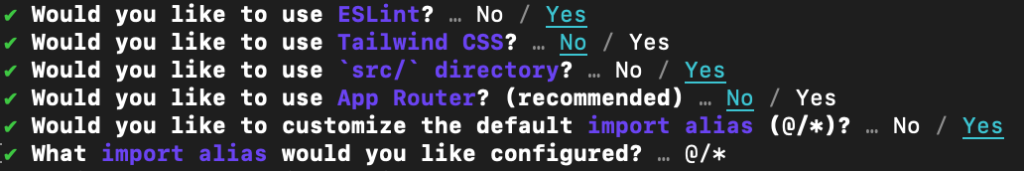
いろいろ聞かれますが、下記のように回答します。

prettierのインストール
yarn add -D prettier上記のコマンドでprettierをインストールしましょう。
設定を追加する
ルート直下に「.prettierrc」というファイルを作成し、以下のように修正しましょう。
{
"singleQuote": true
}これで「ダブルクオートではなくシングルクオートを使う」という設定がされました。
コマンドを追加する
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
+ "format": "prettier --write ./src",
"lint": "next lint"
},
"dependencies": {
"next": "14.1.4",
"react": "^18",
"react-dom": "^18"
},
"devDependencies": {
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"eslint": "^8",
"eslint-config-next": "14.1.4",
"prettier": "^3.2.5",
"typescript": "^5"
}
}
上記のコマンドを追加します
確認
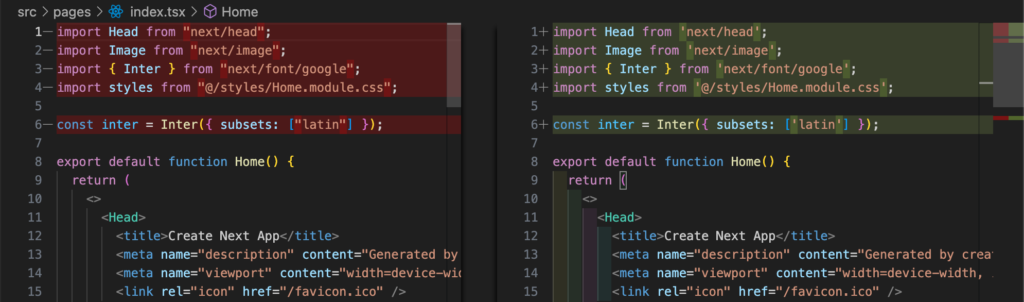
yarn format上記のコマンドを叩き、下記の様に自動で修正が行われていれば成功です。

これで自動フォーマットが可能になりました。